Carousels (sliders as they’re sometimes known) are a good way to promote several items of content without using up too much space on your homepage.
Here’s a roundup of sites using them – and how successful I think they are. At the end – once I’ve called Sky a narrow winner over the BBC – I’ve given some tips on implementing a good one.
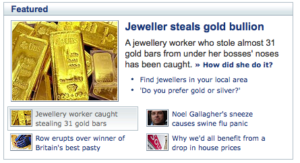
Yahoo UK carousel: 1 point out of 10

Yahoo UK news carousel
Yahoo’s is a classic poorly-implemented carousel. It’s not clear that the 4 items at the bottom control the box – it looks more like they are links to pages. (Which they are with javascript off).
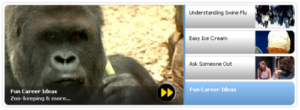
E4 carousel: 2/10

E4 carousel
The E4 carousel is another one where it’s not clear to me that the 5 boxes control the page – they look more like links to other pages. (And in fact, with javascript off, this is what they do). If the controls aren’t clear, carousels are pretty useless.
Some of the elements are videos that you can play directly, which is good. But personally I find the bold white out of black hard to read.
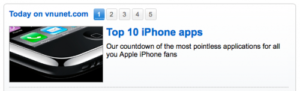
VNUnet carousel: 2/10

vnunet carousel
On the plus side, vnunet’s is clear enough what the numbers are for. On the minus side, who can be bothered to click them when there’s no clue what they are going to show you?
Also, it’s not clear what to click to get to the story – the headline is in fact a link, but it’s the same colour as ‘Today on vnunet.com’ which is not a link. And with javascript off, the buttons don’t do anything.
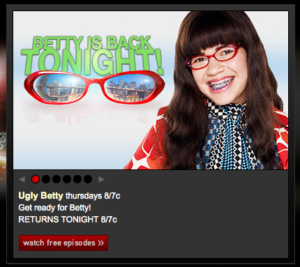
ABC carousel: 3/10

ABC carousel
ABC’s is another one where it’s not clear what the 6 elements are. But at least it rotates quickly. The ‘watch free episodes’ link is confusing as it never changes. And it looks like they were caught out by widescreen – the big grey box is always half empty.
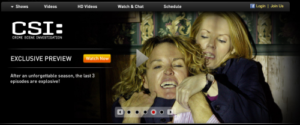
CBS carousel: 3/10

CBS carousel
CBS: great design – lousy functionality.
First, it’s obscured by an advert when you load the page. The control showing there are 5 items doesn’t appear until you mouseover (so I didnt know it was there, or that the pictures were going to change). And there’s no way to see what the 5 elements are. On top of all this, the relationship between the carousel and the top menu items is really unclear.
ITV carousel: 5/10

ITV carousel
ITV’s looks good and its fairly clear what the tabs do. However, it’s not clear where to click to actually see the page (you can in fact click anywhere, but you have to work this out). And it’s a shame for a TV site you can’t play video from within the carousel.
And there seems to be some problem with the javascript and my browser as sometimes when I mouse over the tabs the cursor doesn’t change. Some more testing needed perhaps?
Express carousel: 6/10

Express carousel
Oh my god. I’m going to say something nice about the Express for once. It’s the only mainstream UK newspaper to use a carousel on its homepage. And it’s not too bad.
It’s clear what the tabs are for. everything that should be a link is, but there’s a ‘read more’ call to action just in case. There are multiple content items in each tab in case the main one isn’t of interest.
It’s not perfect, obviosuly. It rotates automatically, which isn’t clear and therefore annoying. And on the features panel, the headline was too long so the copy was all sitting on top of each other. And the font size is tiny. But these are mainly issues with the Express design – as a carousel, it works well.
Videojug: 6/10

Videojug carousel
I’ve always liked Videojug’s. It rotates automatically but you can also manually control it if you want to go back to one. There’s a little timer showing how long until it rotates the content. My only criticisms are that the font is a bit small, and Ive always found it a bit wierd for a video site that you can’t play the video from the carousel itself.
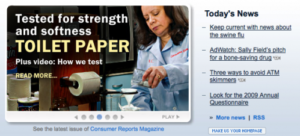
Consumer Reports carousel: 6/10

Consumer Reports carousel
Normally i wouldn’t give a mark this high to a carousel which made you guess what the elements are. However, it’s got an obvious ‘Play / pause’ control – the only automatic carousel I came across that did. So I gave it some more marks.
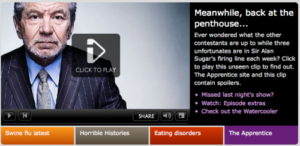
BBC homepage: 8/10

BBC’s homepage carousel
Beautifully designed, as you’d expect, and you can even play video from within the carousel.
I don’t think it’s 100% obvious that the tabs control the box, however. Especially as when I load the page, the 4th purple tab seems to be the default one, which isn’t very intuitive.
And it’s shame that the images are all static photos – some motion might have been good.
Sky News: the winner with 9/10

Sky News carousel
This one has everything. It rotates the content automatically, with a little timer showing when it will change. The images are actually videos, so it has a real energy about it. It’s clear what’s going on with the 5 elements – and you can also control them manually.
The only issue I has was that when I clicked the first story, there was no sign of this video on the page I was sent to, so it didn’t really deliver on its promise. Functionality and design wise, however, I think this one’s spot on.
Tips on implementing a good one
If you want a carousel, I reckon you should follow these rules:
- Let users see what all the elements are without clicking
- Make them flexible enough to handle different types of content (pictures, videos, multiple links etc).
- Make sure they are easy to understand how to control
- Make it obvious what to click to change the content of the carousel, and what to click to go to the next page.
- And if they rotate elements automatically, make sure it’s clear what is happening and when.
Learn more about homepage carousels / sliders
Here is some more reading:
- Home Page Carousel Showcase: 40+ Carousel Designs (actual examples here).
- S3 slider jquery plugin example – one way to add one of these devices to your homepage using jquery javascript library (documentation here). There’s another jquery carousel here.
- Implement a carousel yourself using the YUI Library instead of jquery. There’s also a Carousel Pattern at the Yahoo design pattern library.
- Top 10 javascript slideshows, carousels and sliders for your blog or site at Cats Who Code.
- Creating your own slider, again using jquery (I went from knowing nothing about javascript to implementing this one on my mum’s website offering st albans offices).
- Here’s a 3d carousel using mootools, although I think this is getting away from being a usable one …
You might also like
- URL shorteners reviewed
- Yahoo trending – better than Google Trends UK
- Sites whose appearance sucks in google news!
- Proof and implications of javascript passing anchor text and page rank in Google
- On the usability of taps and the lessons for web design
Leave a comment!
